Fireworks教程_切割导图做漂亮网页(2)_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:Fireworks教程:制作晶莹水晶五角星
本文我们用图示的方式来介绍如何用Fireworks绘制水晶五角星的过程,比较简单,看图就能明白。
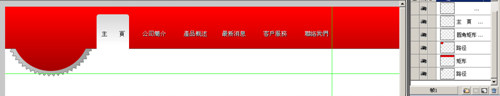
3.下面我们来画哪个类似徽章的东西
其实也很简单,创意是类似奖状上贴的哪个获奖标志一样,会让网站生动一点,嘿嘿.
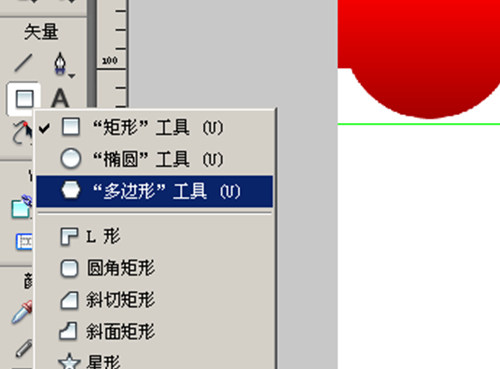
我们选择多边形,如图:

设置如下,继续贴图,大家要注意一下图层顺序,拖动到下层就好了

恩 要注意,这个图层我们固定了以后通常就不动了,所以要锁定,不然鼠标晃来晃去很容易把图移位,注意图层那里点一下就多了一个小锁子,方便吧,这下他就彻底不干扰我们了!

好的我们继续,其实其他的东西都大同小异
我们来研究一下细节.
我最喜欢的就是firewroks超级多的纹理,在ps里面有些纹理要自己做真的好麻烦啊!
我最喜欢的对角线,恩
分享:Fireworks制作滚动的足球动画(动态图片)
最终效果:
是不是很像3D的?这些只是错觉而已。。看这个你就明白了
注:这是我翻译外国网站的,如果有什么翻译的不对请提示。或者操作不当的。
一:创建整体标志
1.创建一个300*
相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks教程_切割导图做漂亮网页(2)
 。
。

 AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰
AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰 閸╃喎鎮�
閸╃喎鎮� 閹恒劏宕�
閹恒劏宕�