Fireworks教程_切割导图做漂亮网页(3)_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:Fireworks教程:制作晶莹水晶五角星
本文我们用图示的方式来介绍如何用Fireworks绘制水晶五角星的过程,比较简单,看图就能明白。
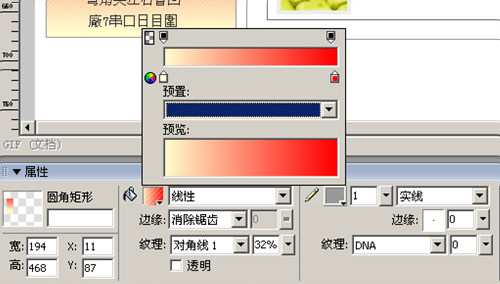
看页面左边的渐变部分,其实就是拉出来了一个矩形,然后加上线性的渐变,然后加上对角线的纹理,稍微调整一下透明度,就这么简单,效果却很好看,嘿嘿

下一个小地方,就是产品资讯的背景框,其实也很简单
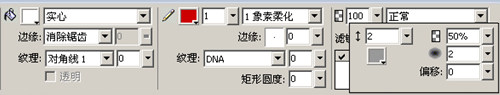
就是一个矩形,然后外框为红色,矩形加一个内部发光,发浅灰色的光,就这样就成了

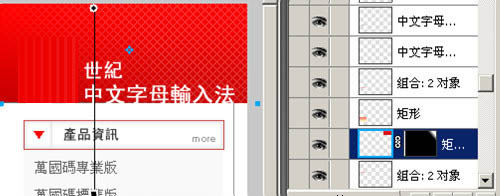
下一个地方 就是右上角大家可以看到一个类似网格的底纹
其实就是一个矩形,再加上一个蒙版,一个渐变,就ok了,现在看起来是不是生动很多,嘿嘿
OK,看图

就这样一个网站的平面设计三下五除二的就搞定了,嘿嘿,怎么样fireworks方便不!
OK,今天就到这里,再欣赏一下我们的作品吧,不错吧!
分享:Fireworks制作滚动的足球动画(动态图片)
最终效果:
是不是很像3D的?这些只是错觉而已。。看这个你就明白了
注:这是我翻译外国网站的,如果有什么翻译的不对请提示。或者操作不当的。
一:创建整体标志
1.创建一个300*
相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks教程_切割导图做漂亮网页(3)
 。
。

 AI小聚 能写会画
AI小聚 能写会画 域名
域名 推荐
推荐