Flash制作漂亮流动的图片效果(2)_Flash教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂傚倸鍊风粈浣该洪敃鍌氱劵缂佲偓閹辩eCMS闂佽崵鍠愰悷銉ノ涘┑瀣ㄢ偓鍌炲醇閺囩偞鐎┑鐐叉閸ㄧ喖寮婚敓锟�濠电偞鍨跺瑙勭珶閸℃稑鐓橀柡宥庡幗閳锋帡鏌ㄩ悤鍌涘 缂傚倷绀侀ˇ閬嶅窗閹邦剨鑰块柛銉墮缁€澶愭煃閵夈劍鐝柣婵撴嫹 闂傚倷绶¢崑鍕囨潏鈺冪濠㈣泛鏈崗婊堟煛閸ャ劍鐨戦梻澶婄Ч閺屻倖娼忛妸锔绘缂備焦鍞婚幏锟� 闂備礁鎼崯鐗堟叏閹绢喖妞介柡宥庡亞閸楁碍绻涢崱妯诲鞍婵絾鍔楅埀顒冾潐閹爼宕曢柆宥呯煑闁跨噦鎷�,闂備浇鐨崟顐㈠Б闁诲氦顫夋繛濠傤嚕閸洖绀冩い鏂垮悑椤忕喐绻涢幋鐐村皑闁稿鎹囧鍝勨枎閹勭亪闂佸憡鐟ョ换妯侯嚕婵犳碍鏅搁柨鐕傛嫹!
推荐:FLASH AS教程:怎么给场景及MC添加鼠标监听
对场景中舞台跟MC分别添加鼠标监听 : function testit(e:MouseEvent):void { switch (e.target) { case my_text : trace(you click my_text!); break; case stage : trace(you clicked stage!); break; } } stage.addEventListener(MouseEvent.CLICK,te
现在开始制作:
1. 新建一flash文档,550x400。
2. 导入几张图片,几张就随你高兴罗,我这里是4张。
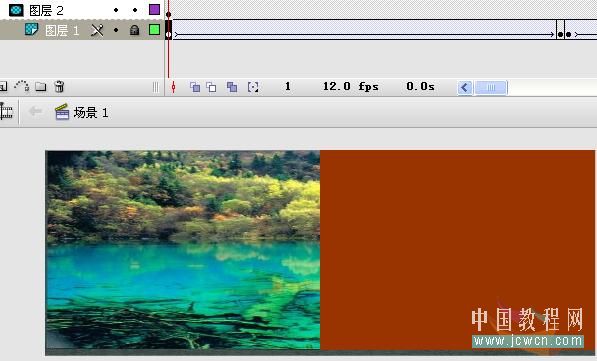
3. 将一张图片拉到舞台上,设置图片宽为1100,高为400。打对齐面板相对于舞台右对齐。

4. 第50帧插入关键帧,点击图片,打开对齐面板相对于舞台左对齐。建立补间动画。
5. 新插入一层,画一无笔触任一色矩形,大小为550x400,居中对齐。第50帧插入帧,右击该层,设为遮罩层。

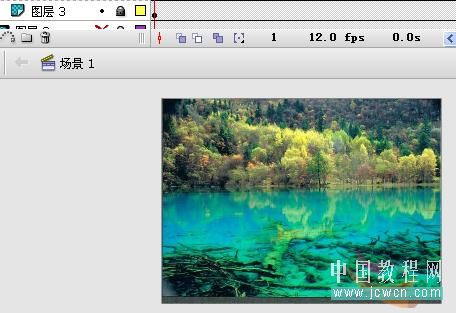
6. 新插入一层,将同一图片从库中拖出,打开对齐面板,宽,高匹配(即550x400),居中对齐。第50帧插入
帧。

分享:Flash实例动画教程:制作跟随鼠标的盘旋花瓣
该实例利用了深度管理方面的排序知识,让简单的排序产生不同层次的空间感,最终产生类似三维动画的效果。可通过该实例效果的实现原理来构建实现更加复杂有趣的鼠标跟随效果。 (1)下面直接进入本节实例的简单分析,还是先观看光盘附件中代码中盘旋花瓣层叠
 评论加载中....
评论加载中....相关Flash教程:
- 相关链接:
- 教程说明:
Flash教程-Flash制作漂亮流动的图片效果(2)
 。
。

 AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹
AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹 闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹
闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹 闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹
闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹