Flash制作漂亮流动的图片效果(3)_Flash教程
推荐:FLASH AS教程:怎么给场景及MC添加鼠标监听
对场景中舞台跟MC分别添加鼠标监听 : function testit(e:MouseEvent):void { switch (e.target) { case my_text : trace(you click my_text!); break; case stage : trace(you clicked stage!); break; } } stage.addEventListener(MouseEvent.CLICK,te
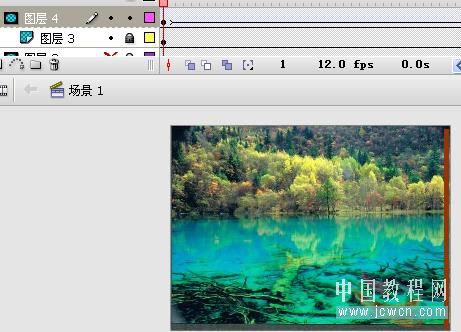
7. 新插入一层画一无笔触任一色的矩形,大小为550x400,居中对齐,用变形工具将注册点移到右边中间。在第50帧插入关键帧。回到第1帧,将矩形宽度缩小到5像素。建立补间动画。设为遮罩层。

这样流动的图片效果就做成了。
8. 你可以在第一帧的第51帧,插入空白关键帧,将第2张图拖入,这一次图片的宽度为550,而高度为800.在第100帧插入关键帧。第1帧相对舞台上对齐,第100帧下对齐,建立补间。
9. 第2层的第100帧插入帧。
10. 第三层第51帧插入空白关键帧,将相同图片拖入,大小匹配,居中对齐。
11. 第四层第51帧插入空白关键帧,画一无笔触任一色的矩形,大小为550x400,居中对齐,用变形工具将注册点移到上边中间。在第50帧插入关键帧。回到第1帧,将矩形高度缩小到5像素。建立补间动画。设为遮罩层。

12. 在第101帧做第三张图片,做法同上面两张图片,只是注意一点,第一层图片的运动方向跟第4层的遮罩运动方向刚好相反。
13. 你还要加几张图片就随你高兴了,Flash制作漂亮流动的图片效果
分享:Flash实例动画教程:制作跟随鼠标的盘旋花瓣
该实例利用了深度管理方面的排序知识,让简单的排序产生不同层次的空间感,最终产生类似三维动画的效果。可通过该实例效果的实现原理来构建实现更加复杂有趣的鼠标跟随效果。 (1)下面直接进入本节实例的简单分析,还是先观看光盘附件中代码中盘旋花瓣层叠
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Flash教程-Flash制作漂亮流动的图片效果(3)
 。
。

 AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆�
AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆� 闁糕晝鍠庨幃锟�
闁糕晝鍠庨幃锟� 闁规亽鍔忓畷锟�
闁规亽鍔忓畷锟�