保持代码整洁又规范的12条原则_建站经验教程
推荐:教你如何用人民币购买LunarPages主机
由于在站长站曾提到我用的是美国Lunarpages的虚拟主机,就有朋友向我咨询,说在网上看到很多推荐、代购美国Lunarpages主机的网站,而且性价比远远低于国内的空间,担心有猫腻,特向我询问。因此有必要把我的体会分享一下。 国外的空间总体不错,空间和流量都
良好的HTML代码是一个漂亮网站的基础。当我教别人CSS的时候, 我总是首先告诉他们: 良好的CSS只存在于良好的HTML标记基础上。这就好像一间房子需要一个坚固的地基一样,对不? 整洁、语义化的HTML标记具有很多的优势,但却还是有很多网站使用着并不友好的标记写法。
让我们来看一些写得并不友好的HTML标记, 并针对这些问题进行讨论,从而学习如何书写整洁规范的HTML标记。
注: Chris Cyier在这里使用了两个文档来进行本文的代码说明: bad code 和 good code 。大家学习的时候请参考着这两个文件。
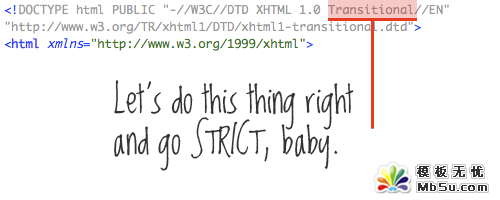
1. 严格的 DOCTYPE
我们要做到这一点,只需要按正确的步骤来做即可。 没必要去讨论是否使用HTML 4.01或 XHTML 1.0,两者都对我们书写正确的代码提出了严格的要求。

但无论如何我们的代码不应该使用任何Tables表格来进行布局, 所以也就没必要使用Transitional DOCTYPE.
注: 所谓的DTD就是文档类型声明,简单来说,就是对特定文档所定义的一些规则,这些规则包括一系列的元素和实体的声明。XHTML文档类型有三种: STRICT(严格类型), TRANSITIONAL(过渡类型)和 FRAMESET(框架类型)。目前,我们使用最多的是TRANSITIONAL,比如本站目前也是使用 XHTML 1.0 TRANSITIONAL。如果你的HTML代码书写的还算良好,那把现有的TRANSITIONAL 转为STRICT还是比较方便的。反之,也不用太急着转,个人觉得,STRICT更严谨,但用TRANSITIONAL也并没有太大影响。
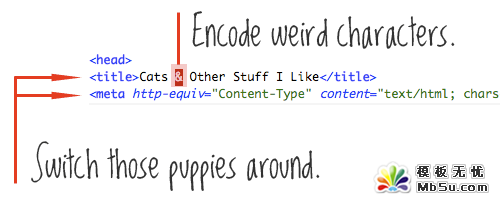
2. Character set & encoding characters
在我们的 《head》 部份, 第一件事情就是声明字符集。 我们使用了UTF-8, 但是把它放到了 《title》后面。 让我们把字符集声明移动到最上面,因为我们要让浏览器在阅读任何内容之前就应该知道以何种字符集来进行处理。

除了字符集声明的位置外,《title》中出现的奇怪字符也是需要注意的问题,比如最常用的”&“字符,我们应该使用字符实体”&“来替换它。
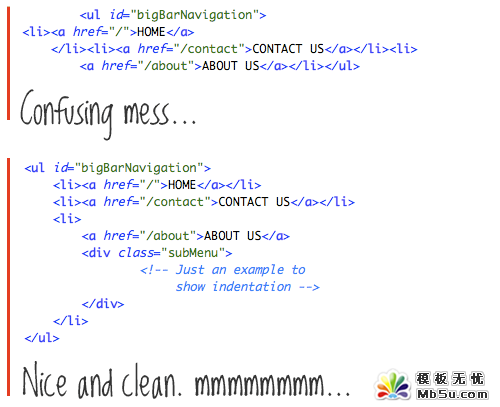
3. 适当的缩进
在书写代码的时候,缩进并不会影响网页的外观,但使用适当的缩进能使代码更具可读性,标准的缩进方法是当你开始一个新的元素时缩进一个Tab位(或几个空格)。另外,记得,关闭元素的标签与开始标签对齐。
注: 一些朋友会嫌书写代码的时候缩进比较麻烦,如果仅仅是你一个人阅读这份代码,那可能没什么问题,你自己觉得OK就好。但如果是协作或你的作品是公开发布分享的,那书写漂亮的可读化性更高的代码就很有必要了。

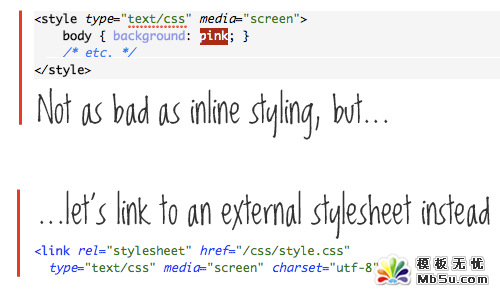
4. 使用外部CSS 和 JavaScript
我们有一些CSS代码已经延伸到我们的《head》部分。这是一个严重的犯规,因为它它只能适用于单一的HTML网页。保持独立的CSS文件意味着未来的网页可以链接到它们,并使用相同的代码。Javascript也是同样的道理。
注: 当然,这个问题或许也并不是那么严重。比如作为WordPress主题来说,写在《head》里面的代码也就作用于所有WordPress页面。但把CSS写在《head》里面仍然是个非常不好的习惯。

5. 正确的标签嵌套
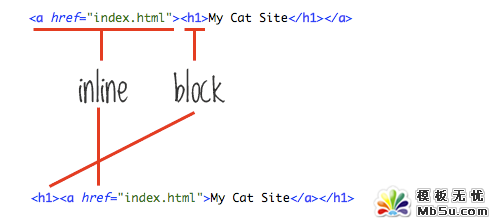
在我们的网站标题里面,我们使用《h1》作为网站标题标签,这是完美的。并且添加了一个到首页的链接,但错误就出在把链接放到了《h1》外面,《a》链接包围了《h1》。这种简单的嵌套错误,大多数浏览器都能良好的处理,但从技术上来说,这是不行的。
锚链接是一个内联元素,而《h1》标题是一个区块元素,区块元素不应该被放在内联元素中。

6. 去除不必要的DIV
我不知道谁首先发明,但我喜欢“ divitis ”这个词,它指的是在HTML标记中过度的使用divs。在学习网页设计的某个阶段,大家学习如何使用一个DIV来包裹诸多其它元素来实现方便的布局和样式化。这就导致了DIV元素的滥用,需要的地方我们用了,完全不必要的地方我们也用了。

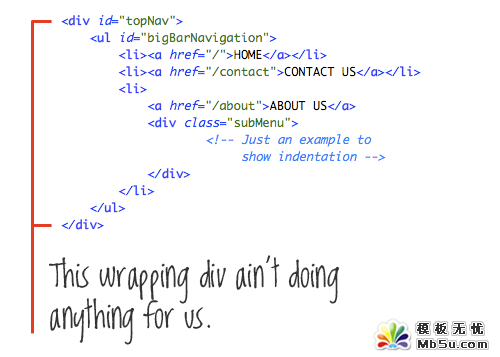
在上图的例子中,我们使用了一个 div (”topNav”) 来包含了UL列表 (”bigBarNavigation”)。 但DIV和UL都是区块元素,所以没有必要使用DIV来包裹UL元素。
7. 使用更好的命名惯例
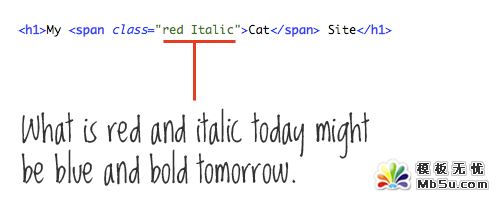
现在正好谈一下命名管理, 在上一条所说的示例中,我们的UL使用了ID名称 “bigBarNavigation.” 其中 “Navigation” 很好的说明了该区块的内容,但 “big” 和 “Bar” 描述的却是设计而不是内容。 它可能是在说这个菜单是一个很大的工具条, 但如果这个菜单的设计变成垂直的,那这个名称就会显得混乱和不相关。

友好的 class 和 id 名称 例如 “mainNav,” “subNav,” “sidebar,” “footer,” “metaData,” ,它们描述了所包含的内容。 不好的 class 和 id 名称则描述设计, 比如 “bigBoldHeader,” “leftSidebar,” and “roundedBox.”
注: Chris 所强调的是按内容还是按设计来进行命名。个人补充一点: ID和Class名称使用大写还是小写,或单词首字母大写。首先,完全的大写单词是不利于阅读的,排除。至于完全使用小写还是单词首字母大写,就看个人的习惯了。重要的一点是,不管使用哪种规则,应该保持一致。不要一会儿纯小写,一会儿又首字母大写,会很混乱。
另外,我个人比较迷糊的是,对比较长的名称,是加下划线“_”, 还是连字符”-”,亦或不用。或者是我想的太复杂了吧。用哪种都好,保持一致就OK。
8. 把字型排版留给CSS
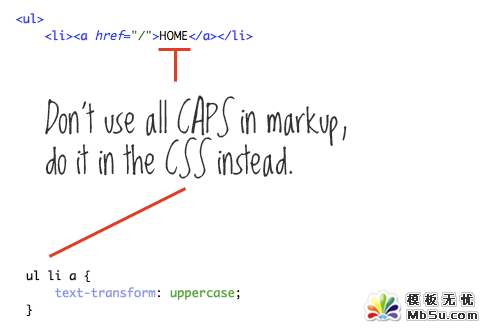
在菜单的设计中,我们一般都使用大写字母。这很简单啊,把菜单项写成大写的不就行了?但为了将来的可扩展性,我们不应该这么做。在代码中,我们应该仍然使用标准的单词大小写写法,或完全写成小写。而之后,我们可以通过CSS来改变文字的字型,比如通过text- transform:uppercase; 把字母转换为大写,通过text-transform:capitalize;把转换为单词首字母大写。

分享:警惕DIV癖 语义化标签页面要好好学习HTML
眼下,css div已经成了一种行业典型说法,甚至已经成为职位名称。作为职业的页面重构工作者,不禁对此无奈的苦笑。无需多讲,我要说的主题也不是css div有什么不对,我想说的是由此说法引来的误区和癖好。 绝大部分人开始学网页制作,只是一味用DIV标签来布
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
建站经验教程-保持代码整洁又规范的12条原则
 。
。

 閼辨俺顔�
閼辨俺顔� AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰
AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰 閸╃喎鎮�
閸╃喎鎮�