保持代码整洁又规范的12条原则(2)_建站经验教程
推荐:教你如何用人民币购买LunarPages主机
由于在站长站曾提到我用的是美国Lunarpages的虚拟主机,就有朋友向我咨询,说在网上看到很多推荐、代购美国Lunarpages主机的网站,而且性价比远远低于国内的空间,担心有猫腻,特向我询问。因此有必要把我的体会分享一下。 国外的空间总体不错,空间和流量都
9. 给 《body》指定Class或id
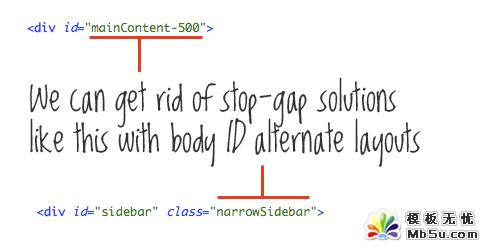
有的时候,网页中的同一个区块,但在不同页面的时候,我们会对其进行不同的样式化。很多时候,我们会为这个相同的区块取一个新的名称,比如为新样式的DIV区块添加一个“mainContent-500.”的ID属性,为比较窄的侧边栏添加为《class=”narrowSidebar”& gt;。
这并不是一个良好的长期解决方案。正如我们第7条指出的,我们需要友好且保持一致的命名惯例。而不是增加一些花俏的新ID或CLASS名称。

为需要样式化某个区块的不同页面指定一个独立的body ID或CLASS将会非常有用。因为页面的所有内容都包含在body标签之中。指定Body名称后,你可以通过CSS Hook来完全重新定义某一个元素的样式。举个例子,原先的页面中,我们对sidebar进行了背景定义.sidebar{background:#FF0;”}而在新的《body class=”aboutpage”》中,我们要把sidebar的 背景弄成黑色,那很简单,使用boy.aboutpage .sidebar{background:#000;} 即可。
10. 验证
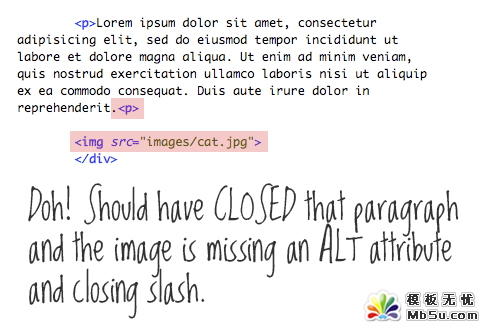
一些小的HTML代码错误可能并不会对网页内容有多大影响,但通过W3C验证的代码将更有利于网页内容展示。比如下图示例中的图象,缺少自关闭标记和ALT属性。

就算没有其它原因,通过 W3C验证时看到绿色的通过提示也是件让人舒服的事情。
11. 逻辑顺序
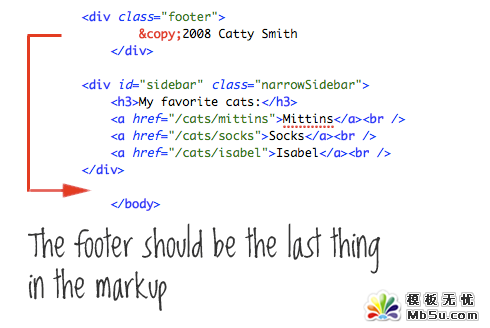
如果有可能的话,尽量保持你的网页部份代码以逻辑顺序来排列是最佳的。 比如下图中,footer放在了sidebar上面,这可能是设计上的需要,内容下面正好是Footer底部,然后才是侧边栏。但如果能通过技术解决,比如Position定位,那你应该把footer放到最下面。

12. Just do what you can
我们已经总结了很多让HTML代码书写的更加简洁的原则在这里,这将是一个很好的开始,但还有更多。当你试图修复你现的代码,可能会发现很困难,而如果你完全当做从头开始学习,却可能会容易的多。不管如何,重要的是,你应该学习如何撰写良好的HTML并且坚持下去。
当你下次书写一个HTML代码项目时,谨记这些简洁原则,Just do what you can, You’ll do better!

分享:警惕DIV癖 语义化标签页面要好好学习HTML
眼下,css div已经成了一种行业典型说法,甚至已经成为职位名称。作为职业的页面重构工作者,不禁对此无奈的苦笑。无需多讲,我要说的主题也不是css div有什么不对,我想说的是由此说法引来的误区和癖好。 绝大部分人开始学网页制作,只是一味用DIV标签来布
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
建站经验教程-保持代码整洁又规范的12条原则(2)
 。
。

 AI灏忚仛 鑳藉啓浼氱敾
AI灏忚仛 鑳藉啓浼氱敾 鍩熷悕
鍩熷悕 鎺ㄨ崘
鎺ㄨ崘