Photoshop设计简洁大方干净的网页界面设计教程(10)_网页设计教程
推荐:又一新免费域名.co.vu注册教程
新手建站练练手不想投资太大,想找一免费域名谈何容易啊~著名的.co.cc等免费域名也再国人强大的攻势败落了,而所谓的顶级域名tk也半死不活的,解析半天不生效,流量一大又
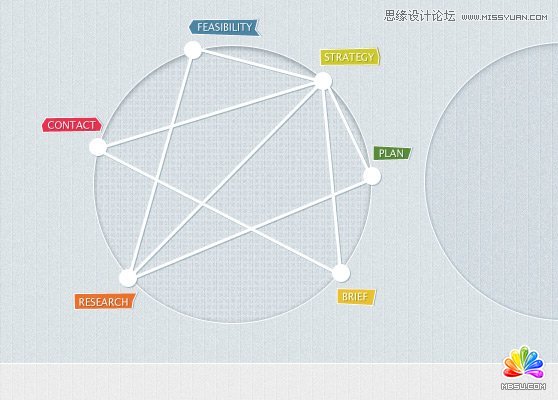
使用椭圆工具(白色的小圆圈一次,然后把它复制到再次使用)和线工具(重量:3px的,颜色为#FFFFFF)设计图在左侧。集团所有创建的形状和线条,重复的组,将其转换为智能对象,然后栅格化了。现在,您可以将样式添加到该层。

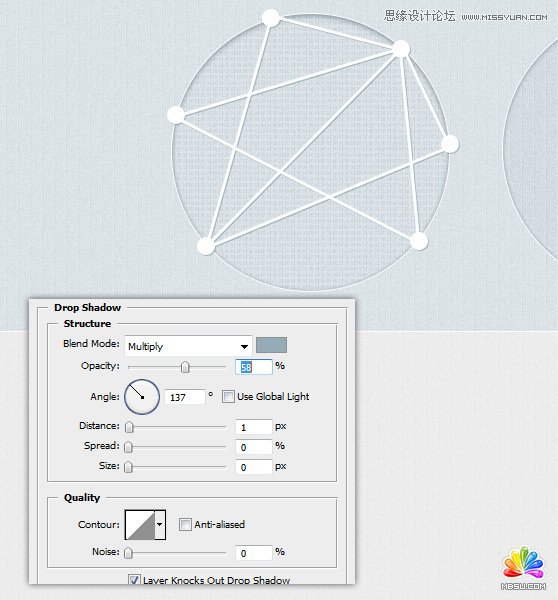
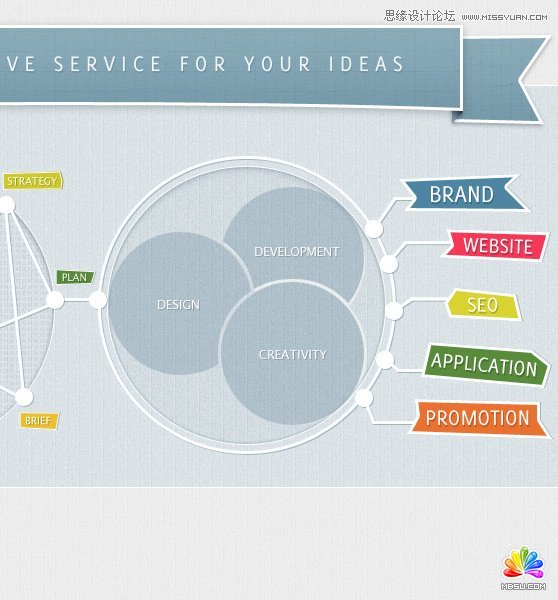
使用钢笔工具绘制一些标签(使用鲜艳的色彩:#d82f4c,#edcd59,4d85a2#598b3b),然后将它命名使用横排文字工具,您可以申请一个的软降shadwo到,标签和文字。

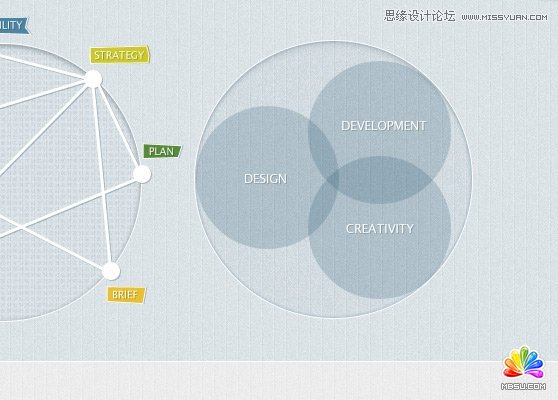
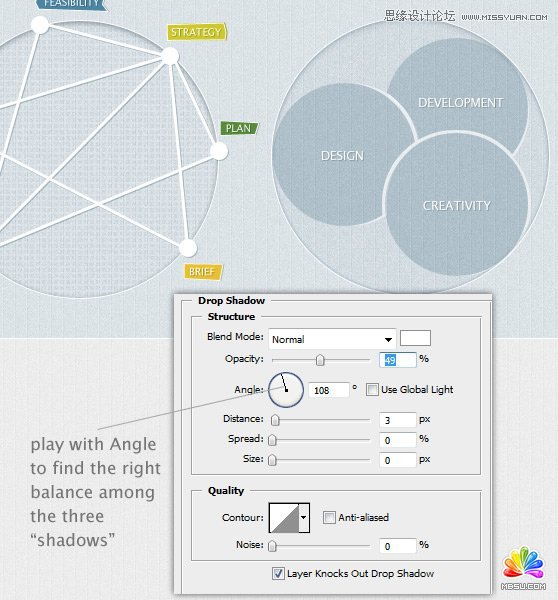
在正确的圈等三个圆圈,设置填充为20%,添加文字(你可以申请一个软阴影的字符串),如图所示。

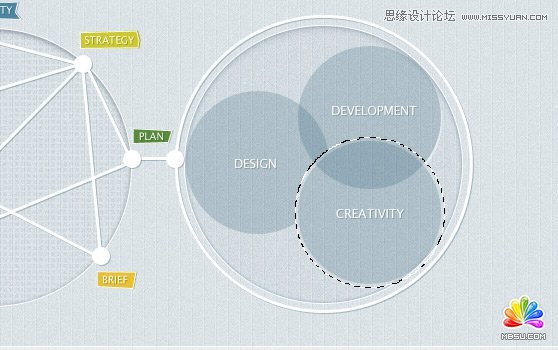
现在,我们要隐藏超出部分的“设计”与“发展”界。正如已经看到的,我们将使用图层蒙版。
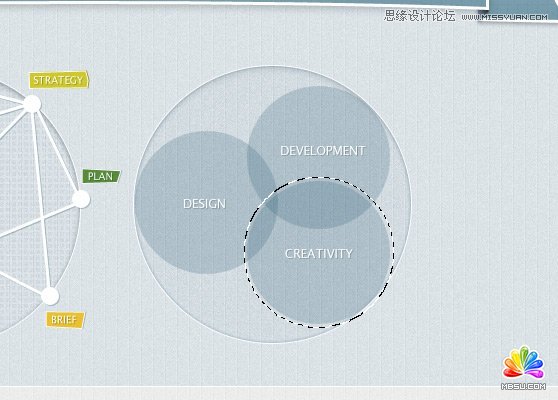
按Ctrl +单击在“图层”调板中的“创意”圆的形状,然后去选择>修改>扩展的值设置为3个像素。

按Ctrl + Shift + I反选,然后将图层蒙版的形状命名为“设计”。

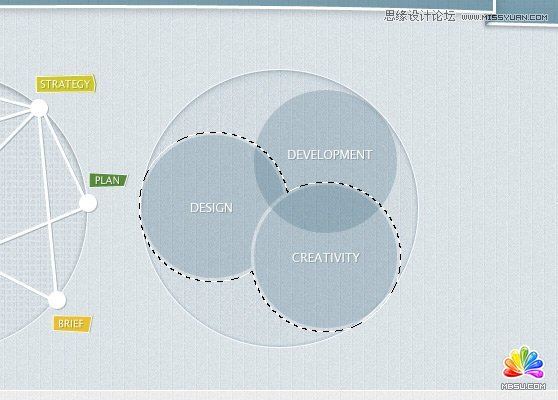
重复上述操作,创建一个新的选择和扩大它所示。您可以使用Ctrl + Shift +点击,当你需要添加矢量蒙版缩览图从两个或两个以上的选择,通过点击“设计”和“创意”的形状,在这种情况下,我们创建了选择。

按Ctrl + Shift + I反选,然后将图层蒙版的形状命名为“发展”。

应用软阴影的三个圆圈,得到以下结果。

分享:5天学会一种 web 开发框架
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
网页设计教程-Photoshop设计简洁大方干净的网页界面设计教程(10)
 。
。

 AI小聚 能写会画
AI小聚 能写会画 域名
域名 推荐
推荐