Photoshop设计简洁大方干净的网页界面设计教程(11)_网页设计教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:又一新免费域名.co.vu注册教程
新手建站练练手不想投资太大,想找一免费域名谈何容易啊~著名的.co.cc等免费域名也再国人强大的攻势败落了,而所谓的顶级域名tk也半死不活的,解析半天不生效,流量一大又
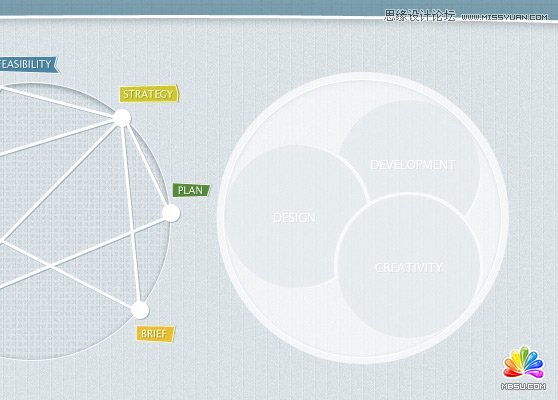
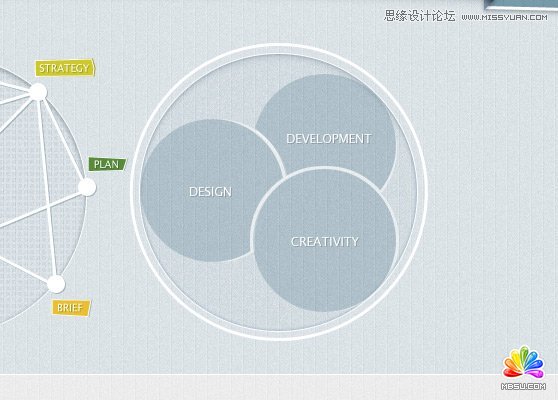
绘制一个新的循环。

设置填充为0%,并添加一个白色的行程(尺寸3PX)。

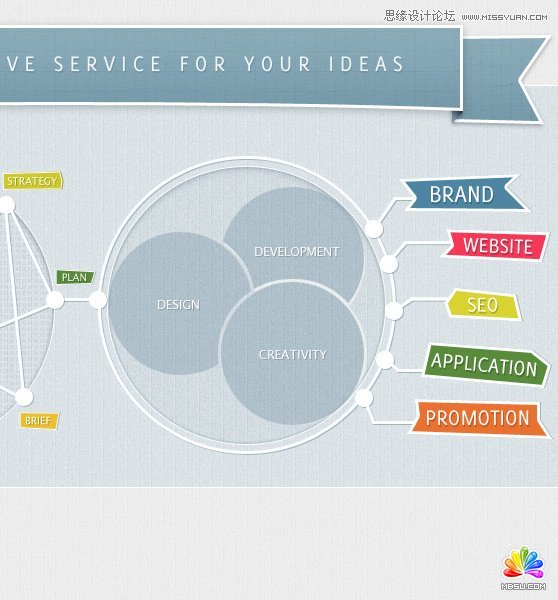
转换为智能对象,栅格化,并添加阴影(相同的阴影图“第三步”)。最后,完成增加其他线路和标签,在下面的图片所示的信息图表。

第7步 – 底部
您可以复制本教程中的第4步使用相同的方式。

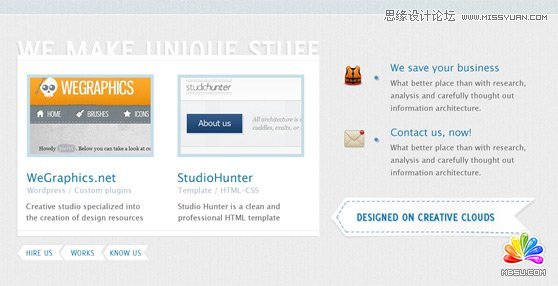
第8步 – 版权
添加底部版权文字。

ok!所有步骤都已经结束,希望本教程可以帮助你了解布置页面的方式,你可以在设计网络布局,提高自己的技能中运用这些方法。
分享:5天学会一种 web 开发框架
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一
 评论加载中....
评论加载中....相关网页设计教程:
- 相关链接:
- 教程说明:
网页设计教程-Photoshop设计简洁大方干净的网页界面设计教程(11)
 。
。

 AI灏忚仛 鑳藉啓浼氱敾
AI灏忚仛 鑳藉啓浼氱敾 鍩熷悕
鍩熷悕 鎺ㄨ崘
鎺ㄨ崘