Flash CS4制作切换放大菜单效果_Flash教程
推荐:Flash cs3教程:位图动画的表现
本例为Flash CS3仿真艺术设计系列教程,在上一课中我们学习了关闭缺口_完善角色肢体连接,这一课我们来学习位图动画的表现,在这个教程中,你将被教导怎样制作布什总统来回地舞蹈。你需要一张布什总的头像的图片,一个照像机和一个明白的补间,引导层和角色动画基础,
本例思路
.利用遮罩功能制作高光按钮。
Part 1 制作高光按钮
(1)新建一个600×300像素,帧频为12fps的空白文档。使用“矩形工具”绘制一个与舞台大小相同的矩形,然后设置填充类型为“放射状”,第1个色标颜色为(R:0,G:114,B:188),第2个色标颜色为(R:0,G:0,B:0),填充效果如图9-1所示。

图9-1 制作背景
(2)按Ctrl+F8组合键新建一个影片剪辑(名称为button),然后使用“椭圆工具”绘制一个圆形,并设置填充类型为“放射状”,第1个色标颜色为(R:153,G:204,B:51),第2个色标颜色为(R:0,G:102,B:51),填充效果如图9-2所示。

图9-2 绘制球形
(3)新建一个图层,然后使用“矩形工具”绘制一个矩形色块,并设置填充色为(R:153,G:204,B:51),再使用“任意变形工具”将其处理成如图9-3所示的效果。

图9-3 绘制矩形条块
(4)新建一个Mask图层,然后将按钮复制到该图层中,接着将该图层设置为下面两个图层的遮罩图层,如图9-4所示。

图9-4 创建遮罩层
(5)新建一个“按钮背景”图层,然后将按钮复制到该图层中,并将第1个色标的Alpha调整为10%,再将第2个色标向左移动一些像素,如图9-5所示。

图9-5 绘制按钮明暗部分
(6)新建一个“高光”图层,然后使用“椭圆工具”绘制一个椭圆,并设置填充类型为“线性”,第1个色标颜色为(R:255,G:255,B:255),Alpha为70%,第2个色标颜色为(R:255,G:255,B:255),Alpha为50%,第3个色标颜色为(R:255,G:255,B:255),Alpha为0%,如图9-6所示。

图9-6 绘制按钮高光
Part 2 添加控制程序
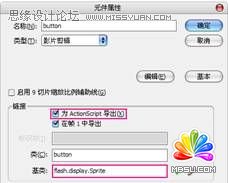
(1)在“库”面板中为button影片剪辑添加元件类,并将基类修改为Sprite类,如图9-7所示。

图9-7 添加元件类
(2)返回到“场景1”,新建一个AS图层,然后在第1帧输入代码。本例用到缓冲原理,所以要先导入Tweener类;第3~6行代码是经常使用到的一种编程方式,首先创建一个容器来存储所有的对象,便于统一控制,然后使用for()循环语句创建12个按钮元件类对象(如第15~20行代码)。
AS3代码
import caurina.transitions.Tweener;//导入Tweener类
//创建一个容器,用于存储本例中的所有创建的对象
var container_mc:Sprite = new Sprite();
container_mc.x = stage.stageWidth/2; //定位在舞台中心
container_mc.y = stage.stageHeight/2;
addChild(container_mc);
var angle:uint=0; //角度
var R:Number = 100; //圆的半径
var _length:uint = 12; //按钮个数
var newX = 0; //被单击的按钮X坐标
var newY = 0; //被单击的按钮Y坐标
for (var i=0; i<=_length; i++) {
var _mc:Sprite = new button();
_mc.buttonMode = true;
_mc.name = "mc" + i;
_mc.addEventListener(MouseEvent.CLICK,clickHandler);
container_mc.addChild(_mc);
if (i == _length) {
_mc.x = newX;
_mc.y = newY;
//指定此对象禁止接收鼠标消息
_mc.mouseEnabled = false;
Tweener.addTween(_mc, {scaleX:2, scaleY:2, time:1, transition:"easeInOutQuint"});
} else {
angle += 30;
var radians:Number = angle * Math.PI / 180;
var X:Number = Math.cos(radians) * R;
var Y:Number = Math.sin(radians) * R;
_mc.x = X;
_mc.y = Y;
}
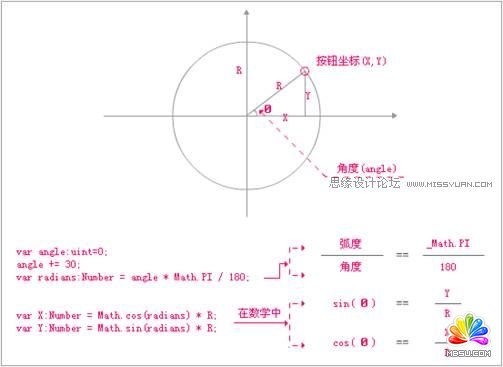
(3)第22~29行代码是利用三角函数来进行精确定位,首先通过for()循环创建_length个按钮对象,然后进行角度上的递增30(angle += 30),在已知半径和角度后,便可以通过三角函数来求得各不同角度的按钮坐标位置,其主要原理如图9-8所示。

图9-8 三角函数原理
(4)创建后的按钮排序原理图和发布影片后的效果如图9-9和图9-10所示,其中原理图中的坐标原点为container_mc容器的原点位置。

图9-9 按钮排序原理图

图9-10 发布效果
分享:Flash CS4教程:制作切换扑克牌效果
本例思路: 1 创建实例背景。 2 绘制牌的正面和反面并转换为图形元件。 3 创建一个牌的容器,转换为元件类Card,将正反面牌分别放置于第1、2
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Flash教程-Flash CS4制作切换放大菜单效果
 。
。

 聚设
聚设 AI小聚 能写会画
AI小聚 能写会画 域名
域名