Fireworks快速简单打造网页“闪字”动画(2)_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:Fireworks 制作一个水晶羽毛笔图标效果图:路径制作这么一个图形,然后拉渐变复制一个在上面,稍微偏移些,如图拉渐变加滤镜加高光:也是复制一份,用‘刀’切割一半制作笔:制作出笔尖与
制作步骤:1.打开Fireworks软件,新建一个透明背景的文档。(文档大小可以先设置为390×68像素,假如不合适,后期再进行修改)

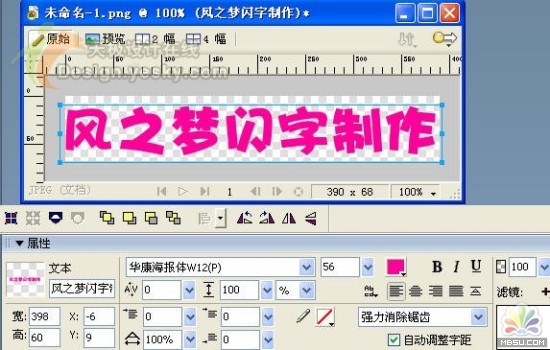
 在画布中输入文字,然后在下方“属性
在画布中输入文字,然后在下方“属性
3.接下来在“帧”面板中将第1帧拖到“新建/重制帧”按钮上 2将,如下图所示,共制作成3帧。(一般是看闪底素材有多少帧,然后就制作几帧)。
2将,如下图所示,共制作成3帧。(一般是看闪底素材有多少帧,然后就制作几帧)。


分享:Fireworks 8 制作精美的指南针(图01)首先,设置画布大小为128x128像素,底色为白色。用椭圆工具画一个90x90的正圆形,并水平、垂直对齐于画布;(图02)(图02)改变填充类别为线性渐变,增加
相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks快速简单打造网页“闪字”动画(2)
 。
。