Fireworks快速简单打造网页“闪字”动画(3)_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:Fireworks 制作一个水晶羽毛笔图标效果图:路径制作这么一个图形,然后拉渐变复制一个在上面,稍微偏移些,如图拉渐变加滤镜加高光:也是复制一份,用‘刀’切割一半制作笔:制作出笔尖与
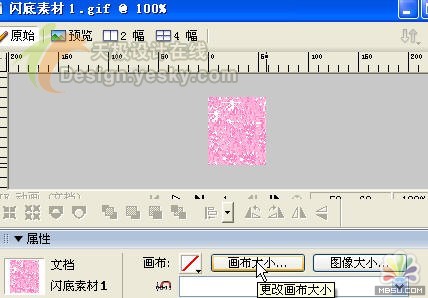
8.接下来就是对闪底素材的编辑了,一般的闪底并不是我们想要的大小,有时会比字小,所以我们就需要编辑一下,首先要打开闪底素材,单击下方“属性

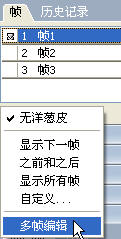
9.然后在“帧”面板中单击 洋葱皮按钮,勾选“多帧编辑”,并将结束帧滑块拖到最后一帧上,并框选所有图像内容。
洋葱皮按钮,勾选“多帧编辑”,并将结束帧滑块拖到最后一帧上,并框选所有图像内容。



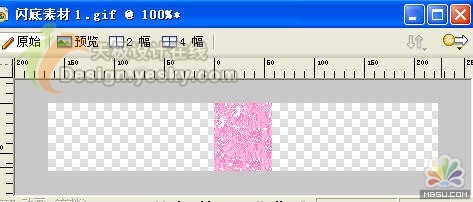
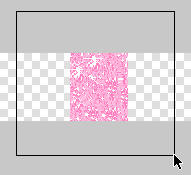
10.这样,框选中的是三帧中的对象,利用移动工具移到画布最左边,然后利用ALT 移动复制对象至满画布,然后保存并关闭闪底。

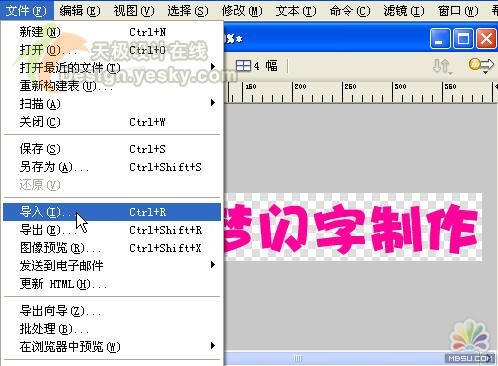
11.回到刚才我们闪字的这个制作画布中,选择菜单中“

分享:Fireworks 8 制作精美的指南针(图01)首先,设置画布大小为128x128像素,底色为白色。用椭圆工具画一个90x90的正圆形,并水平、垂直对齐于画布;(图02)(图02)改变填充类别为线性渐变,增加
相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks快速简单打造网页“闪字”动画(3)
 。
。