Fireworks快速简单打造网页“闪字”动画(4)_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:Fireworks 制作一个水晶羽毛笔图标效果图:路径制作这么一个图形,然后拉渐变复制一个在上面,稍微偏移些,如图拉渐变加滤镜加高光:也是复制一份,用‘刀’切割一半制作笔:制作出笔尖与
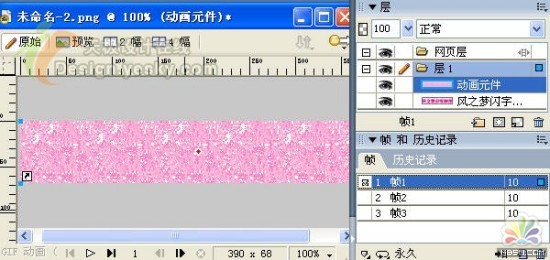
(提示:要在第1帧中导入,不要选择其它帧,否则会出现前面的没有效果,后面却多出帧的结果。)12.导入后会看到动画元件布满了整个画布,然后选中闪图,按Ctrl X剪切下来。

13.单击第1帧中的文字,将其选中后选择菜单中的“

这时再点击预览会发现,闪字动画已经制作好了。

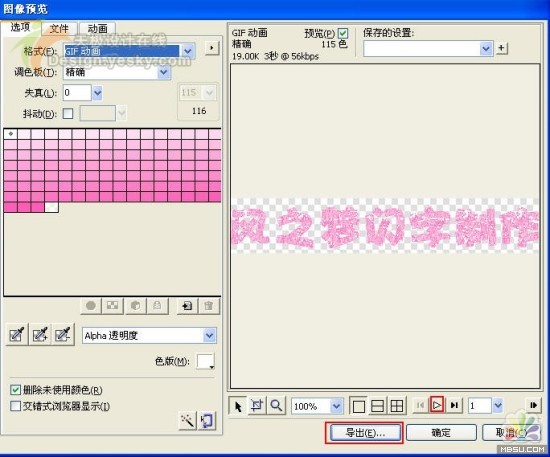
14.闪字制作完成后,接下来就是将这个闪字图像保存为动画Gif格式,可以选择菜单中“文件—图像预览”命令,在“图像预览”窗口中先单击预览按钮看一下动画效果,然后再单击“导入”按钮导出Gif图像。

到此,闪字就制作完成了,下次给大家讲解闪图的制作
分享:Fireworks 8 制作精美的指南针(图01)首先,设置画布大小为128x128像素,底色为白色。用椭圆工具画一个90x90的正圆形,并水平、垂直对齐于画布;(图02)(图02)改变填充类别为线性渐变,增加
相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks快速简单打造网页“闪字”动画(4)
 。
。